FluentUI.Blazor v4.8
Vue d’ensemble
Avant que nous puissions tous sortir et profiter de nos vacances d’été bien méritées, nous sommes heureux de vous apporter une nouvelle version de la bibliothèque Fluent UI Blazor. Dans cette version, nous avons ajouté quelques nouvelles fonctionnalités aux composants existants, corrigé quelques problèmes, fait 1 (petit) Breaking Change et travaillé dur pour rendre la bibliothèque meilleure dans son ensemble.
Nous venons de publier la nouvelle version 4.8 de Microsoft.FluentUI.AspNetCore.Components. Cette version corrige certains bugs détectés ces derniers jours, mais ajoute également quelques nouvelles fonctionnalités.
- Breaking Change dans la classe
Option<T>. - FluentCalendar:
SelectionMode: Single, Range, Multiple. - FluentProfileMenu:
StartTemplateetEndTemplate - FluentTreeView: Bindable
ItemsetLazyLoadItems. - Les listes héritent maintenant de
FluentInputBase. - FluentAutocomplete: hauteur dynamique via
MaxAutoHeight. - FluentNavMenu sur Mobile
- Flux NuGet des Previews.
Breaking Change dans la classe Option<T>.
Le type Option<T> est une classe utilitaire qui peut être utilisée pour définir une liste d’options présentées dans un FluentSelect ou tout autre composant de liste.
Nous avons des exemples montrant comment cela fonctionne sur le site de démonstration.
A l’origine, la propriété Text de cette classe était générique (de type T?).
Nous avons modifié cette propriété dans cette version pour qu’elle soit désormais de type string?, ce qui, à notre avis, est beaucoup plus logique et adaptée aux composants HTML.
La propriété Value reste inchangée TType ?.
Si vous utilisez ce type, vous devrez probablement apporter quelques petites adaptations à votre code après la mise à jour vers cette version.
FluentCalendar - SelectionMode: Single, Range, Multiple.
Le calendrier offre maintenant la sélection d’une plage de dates.
En plus d’offrir plus de possibilités de sélection de dates dans le composant FluentCalendar, nous avons maintenant ajouté des capacités de sélection de plages de dates.
Dans un premier temps, cette fonctionnalité ne sera disponible que pour le FluentCalendar avec View=Days.
Une nouvelle propriété bindable SelectedDates a été ajoutée pour récupérer les dates sélectionnées.
Nous avons également ajouté une méthode SelectDatesHover qui renvoie une liste de dates à présélectionner au survol sur le calendrier.
Ces dates seront alors sélectionnées lorsque l’utilisateur cliquera sur la sélection.
Cela permet d’activer des options telles que la sélection d’une semaine entière ou d’une semaine de travail en un seul clic.
La commande @bind-SelectedDates:after peut être utilisée pour valider le contenu des dates sélectionnées, les bloquer ou les supprimer si nécessaire, voire afficher un message d’erreur.
Exemple
<FluentCalendar @bind-SelectedDates="@SelectedRangeCustomized"
SelectDatesHover="@SelectOneWeek"
SelectMode="CalendarSelectMode.Range" />
<FluentCalendar @bind-SelectedDates="@SelectedDaysCustomized"
SelectDatesHover="@Select3Days"
SelectMode="CalendarSelectMode.Multiple" />
// Always select the full week, containing the "clicked" day.
IEnumerable<DateTime> SelectOneWeek(DateTime date)
{
return new[] { date.StartOfWeek(), date.StartOfWeek().AddDays(6) };
}
// Always select 3 days, from the "clicked" day.
IEnumerable<DateTime> Select3Days(DateTime date)
{
return Enumerable.Range(0, 3).Select(i => date.AddDays(i));
}

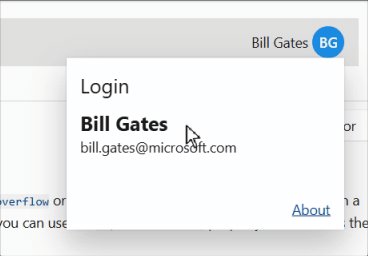
FluentProfileMenu - StartTemplate et EndTemplate
Nous avons ajouté les paramètres StartTemplate et EndTemplate pour permettre d’avoir du code personnalisé avant et après l’avatar, tout en restant à l’intérieur du bouton.
La variable CSS --fluent-profile-menu-hover peut être utilisée pour définir la couleur de fond du survol (surchargeable).
<FluentProfileMenu Initials="BG" Style="--fluent-profile-menu-hover: var(--neutral-stroke-focus); padding: 4px;">
<StartTemplate>
Bill Gates
</StartTemplate>
...
</FluentProfileMenu>

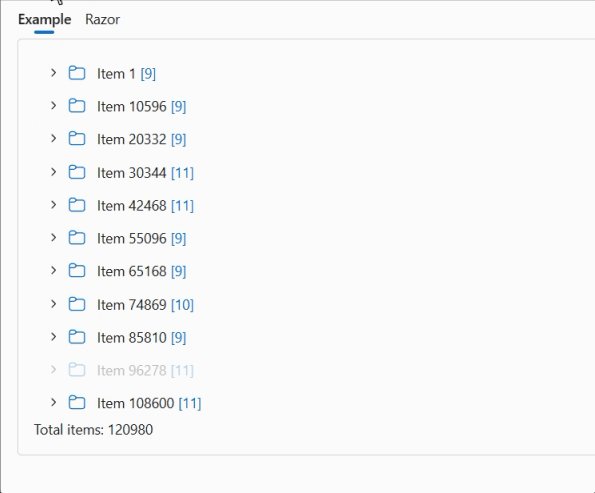
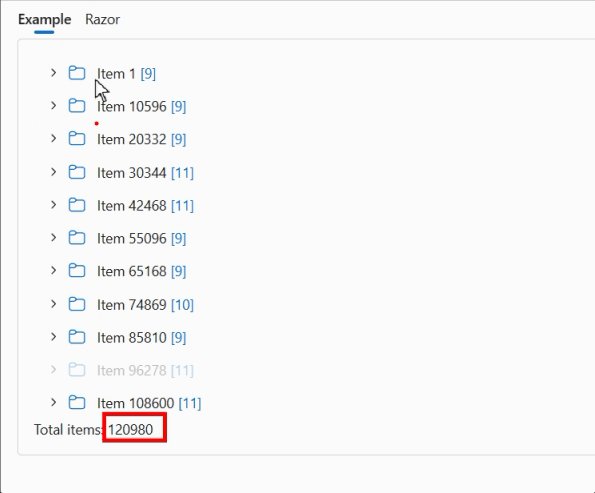
FluentTreeView - Bindable Items et LazyLoadItems.
Au fil du temps, nous avons reçu un beaucoup de demandes concernant le composant TreeView pour qu’il soit capable d’afficher un grand nombre d’éléments.
Cette capacité est maintenant ajoutée.
-
Ajouter un attribut
Itemspour lier une liste d’éléments et de sous-éléments (objets implémentantITreeViewItem). La classeTreeViewItemincluse dans la bibliothèque implémente déjà cette interface. Vous pouvez l’utiliser ou définir la vôtre.ITreeViewItem
- Id
stringGets or sets the unique identifier of the tree item. - Text
stringGets or sets the text of the tree item. - Items
IEnumerable<ITreeViewItem>?Gets or sets the sub-items of the tree item. - IconCollapsed
Icon?Gets or sets the Icon displayed at the start of tree item, when the node is collapsed. - IconExpanded
Icon?Gets or sets the Icon displayed at the start of tree item, when the node is expanded. - Disabled
boolWhen true, the control will be immutable by user interaction. - Expanded
boolGets or sets a value indicating whether the tree item is expanded. - OnExpandedAsync
Func<TreeViewItemExpandedEventArgs, Task>?Gets or sets the action to be performed when the tree item is expanded or collapsed
- Id
-
Ajout d’un attribut
LazyLoadItemspour générer le HTML uniquement lorsque les nœuds sont développés. -
Ajout d’un
ItemTemplatepour permettre une personnalisation complète de chaque élément. -
Ajout d’une propriété bindable
SelectedItempour gérer l’élémentITreeViewsélectionné. -
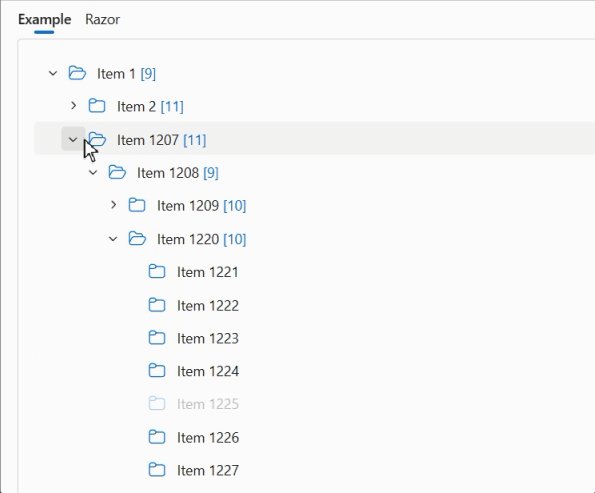
Ajout de la méthode
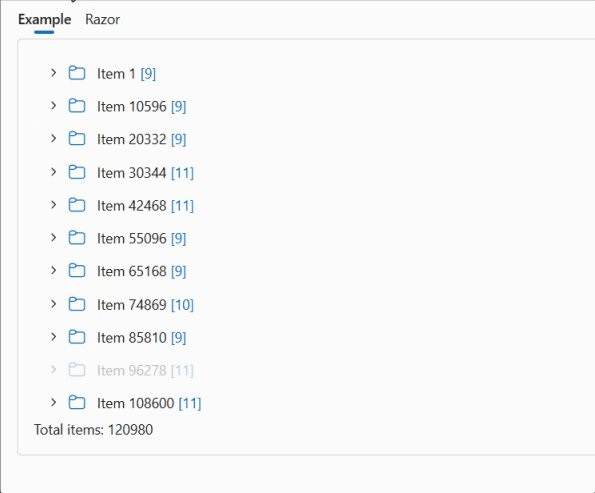
OnExpandedAsyncpour permettre le chargement dynamique des sous-éléments. Par exemple, pour afficher une vue arborescente “illimitée” comme dans ce deuxième exemple.
Exemple
<FluentTreeView Items="@Items" @bind-SelectedItem="@SelectedItem" LazyLoadItems="true">
<ItemTemplate>
@context.Text
<span style="color: var(--accent-fill-rest); margin: 0 4px;">
@(context.Items == null ? "" : $"[{context.Items.Count()}]")
</span>
</ItemTemplate>
</FluentTreeView>

Example: arborescente “illimitée”
<FluentTreeView Items="@Items" @bind-SelectedItem="@SelectedItem" />
private ITreeViewItem? SelectedItem;
private IEnumerable<ITreeViewItem>? Items = new List<ITreeViewItem>();
protected override void OnInitialized() => Items = GetItems();
private Task OnExpandedAsync(TreeViewItemExpandedEventArgs e)
{
if (e.Expanded)
{
e.CurrentItem.Items = GetItems();
}
else
{
// Remove sub-items and add a "Fake" item to simulate the [+]
e.CurrentItem.Items = TreeViewItem.LoadingTreeViewItems;
}
return Task.CompletedTask;
}
private IEnumerable<ITreeViewItem> GetItems()
{
var nbItems = Random.Shared.Next(3, 9);
return Enumerable.Range(1, nbItems).Select(i => new TreeViewItem()
{
Text = $"Item {Random.Shared.Next(1, 9999)}",
OnExpandedAsync = OnExpandedAsync,
Items = TreeViewItem.LoadingTreeViewItems, // "Fake" sub-item to simulate the [+]
}).ToArray();
}
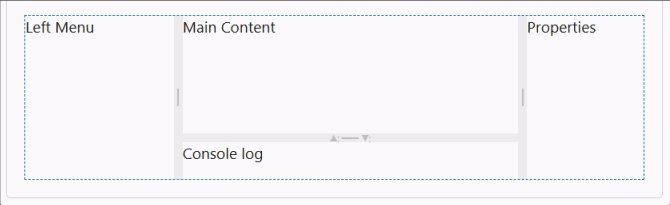
FluentMultiSplitter
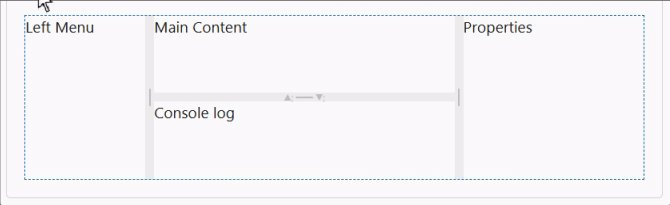
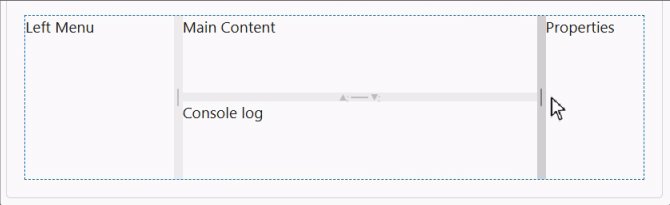
Le MultiSplitter divise la page en plusieurs sections et permet à l’utilisateur de contrôler la mise en page.
Vous pouvez inclure autant de volets que vous le souhaitez dans un conteneur. Par défaut, les volets sont redimensionnables,
mais la propriété Resizable peut être utilisée pour bloquer cette fonctionnalité.
La taille initiale est exprimée en pourcentage ou en pixels et possède une valeur minimale et maximale.
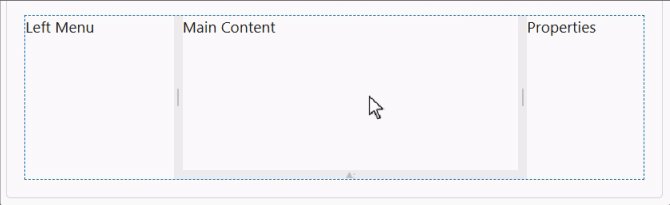
Un panneau peut être entièrement réduit en définissant la propriété Collapsible sur True.
Pourquoi avons-nous créé ce nouveau composant alors que
FluentSplitterexiste déjà ?Nous voulons généraliser ce composant en facilitant l’utilisation de plusieurs (>2) panneaux par conteneur. Nous avons également utilisé des variables CSS pour simplifier la personnalisation des couleurs et des tailles.
Exemple:
<FluentMultiSplitter Height="150px">
<FluentMultiSplitterPane Size="20%" Min="50px" Max="70%">
Left Menu
</FluentMultiSplitterPane>
<FluentMultiSplitterPane Size="50%">
<FluentMultiSplitter Orientation="Orientation.Vertical">
<FluentMultiSplitterPane Collapsible="true">
Main Content
</FluentMultiSplitterPane>
<FluentMultiSplitterPane Collapsible="true">
Console log
</FluentMultiSplitterPane>
</FluentMultiSplitter>
</FluentMultiSplitterPane>
<FluentMultiSplitterPane Size="30%">
Properties
</FluentMultiSplitterPane>
</FluentMultiSplitter>

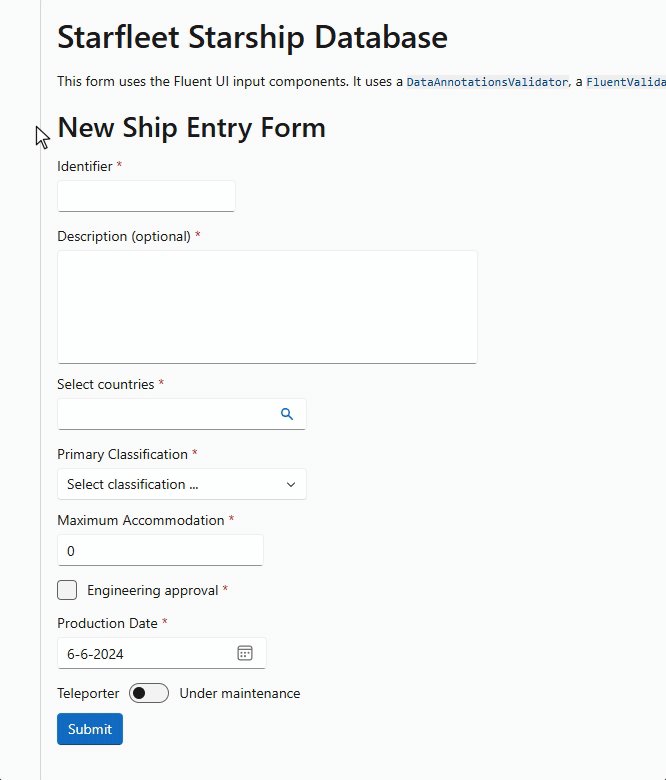
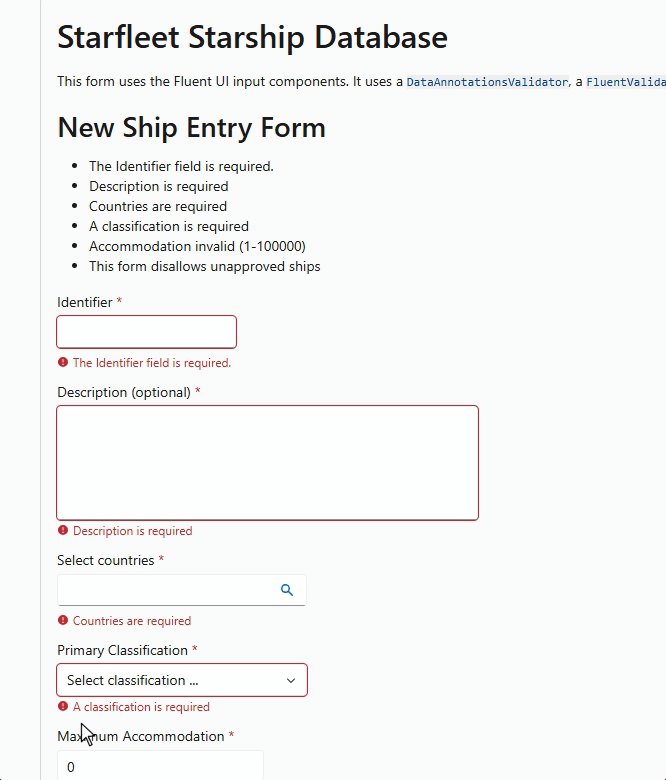
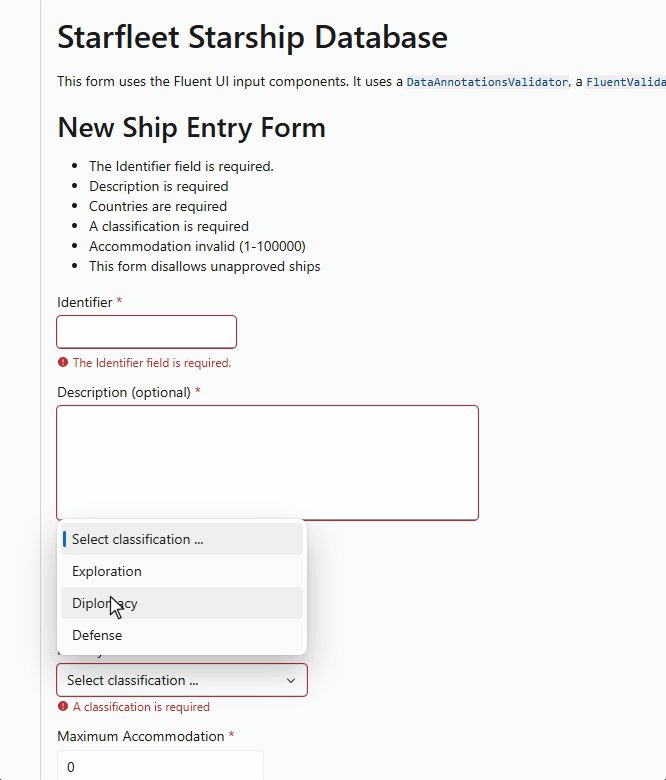
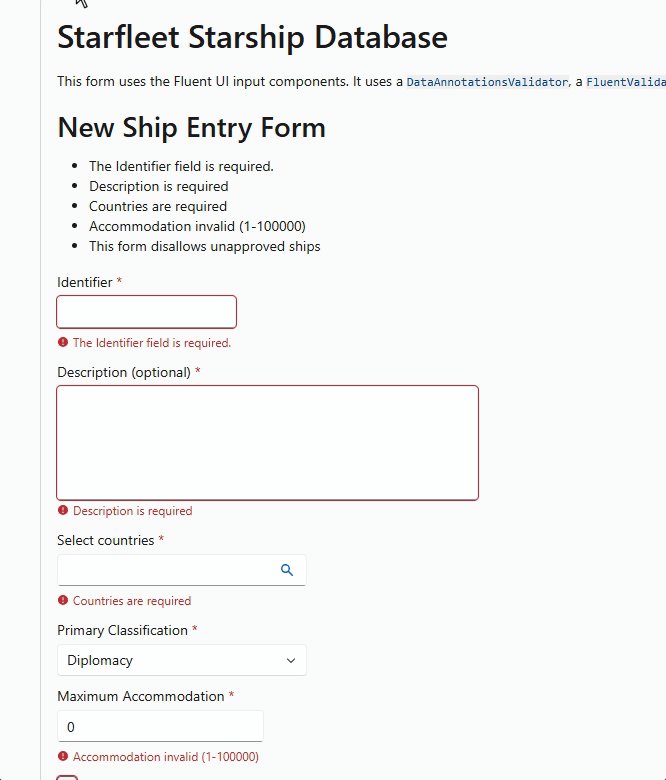
Les listes héritent maintenant de FluentInputBase.
Les composants de liste (FluentAutoComplete, FluentCombobox, FluentListbox et FluentSelect) héritent maintenant de FluentInputBase.
Cela permet aux composants de participer à la validation du formulaire et d’être marqués comme invalides.
note: Le composant
FluentAutocompleten’a pas encore été migré.

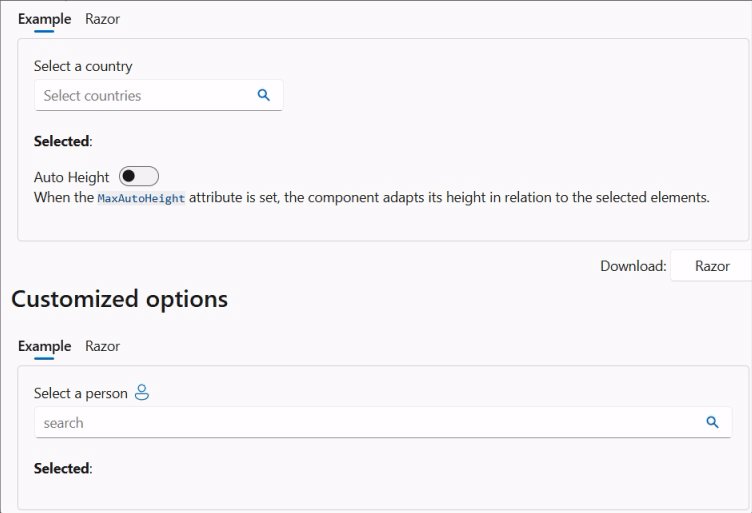
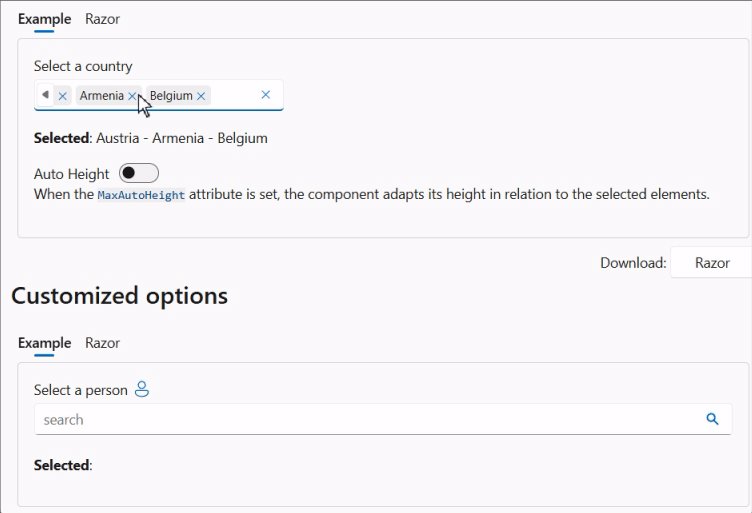
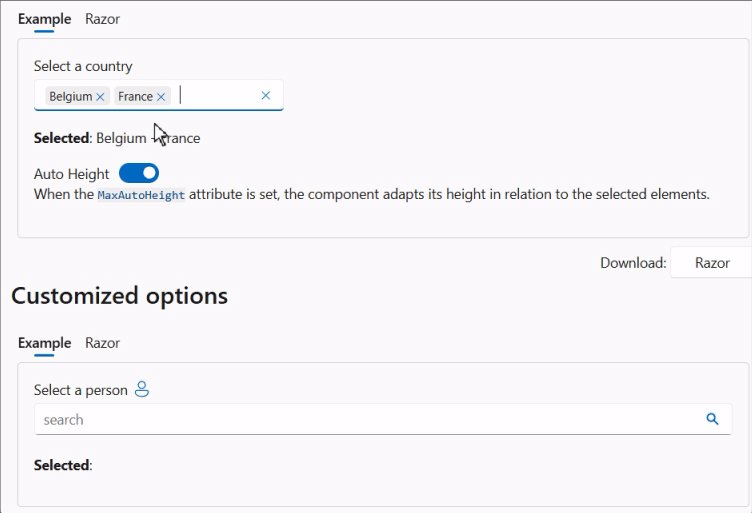
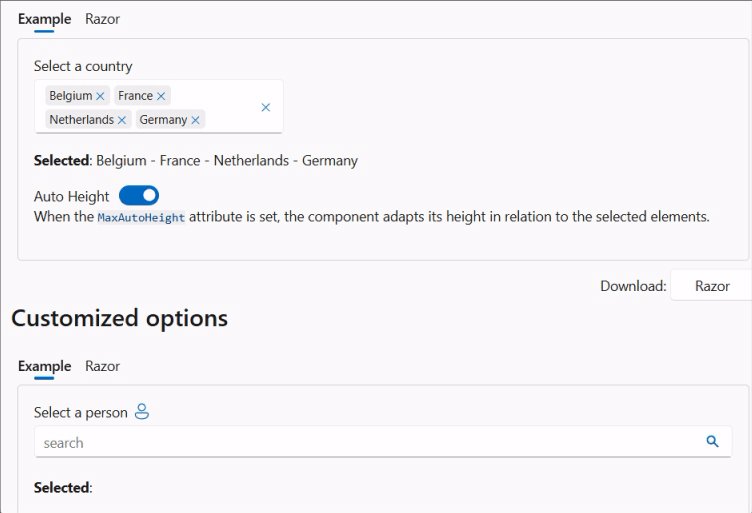
FluentAutocomplete - MaxAutoHeight.
Nous avons ajouté un nouveau paramètre MaxAutoHeight au composant Autocomplete.
En utilisant ce paramètre, vous pouvez faire en sorte que le composant utilise une hauteur automatique avec une taille maximale.
Si aucune valeur n’est pas définie, le comportement actuel (une seule ligne avec possibilité de défilement horizontal) est utilisé.

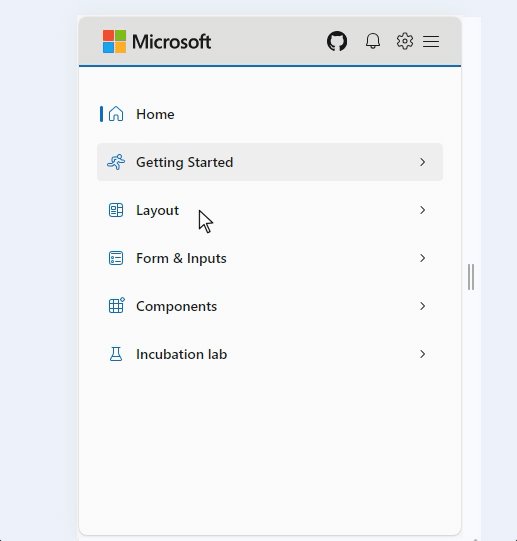
FluentNavMenu - sur Mobile
FluentNavMenu fonctionne mieux avec les appareils mobiles.
Le site de démonstration et les sites créés à partir de modèles fonctionnent désormais de la même manière lorsqu’un FluentNavMenu est affiché dans une vue mobile.
En cliquant sur le bouton d’expansion ou de réduction d’un FluentNavGroup ou sur le groupe lui-même, le groupe sera simplement étendu ou réduit
(si aucune référence n’a été définie pour le groupe).
Le fait de cliquer sur un FluentNavLink dont la référence est définie permet de naviguer vers ce lien et de fermer ensuite le menu.
Avec ces changements, nous obtenons un comportement cohérent.

Flux NuGet des Previews
À la demande générale, nous avons recréé un flux de paquets de prévisualisation.
Chaque fois qu’un commit est poussé dans la branche de développement dev, la bibliothèque principale Core est publiée
sur un dépôt NuGet spécial.
dotnet nuget add source --name dotnet8 https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet8/nuget/v3/index.json
Cela ajoutera le flux à votre fichier nuget.config existant. Voir configurer le comportement de NuGet pour en savoir plus.
Alternativement, si vous utilisez Visual Studio, vous pouvez Installer et gérer les paquets dans Visual Studio
et y ajouter le flux https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet8/nuget/v3/index.json.
⚠️ Ce NuGet est une version préliminaire et n’est pas destiné à une utilisation en production. Il est destiné à être utilisé pour tester les dernières fonctionnalités et corrections de bogues.
Si vous ne voulez la dernière version finale de FluentUI-Blazor, les paquets sont sur [NuGet.org] (https://www.nuget.org/packages/Microsoft.FluentUI.AspNetCore.Components).
Comme le montre l’adresse du flux, nos paquets sont désormais créés dans l’environnement .NET Core Engineering (dnceng). Un grand pas en avant pour la sécurité, la stabilité et la longévité de la bibliothèque !
Corrections diverses
Le reste des corrections et des changements pour cette version est (à nouveau) une liste assez longue. Nous vous renvoyons à la page What’s new sur le site de la documentation ou sur la page GitHub release pour une vue d’ensemble complète (y compris les liens vers les problèmes et les demandes de modifications sur GitHub).
Web sites
- Documentation: https://www.fluentui-blazor.net
- Preview: https://preview.fluentui-blazor.net
- NuGet packages .NET8: https://aka.ms/blazor/fluentui/libs
Feedback
Si vous trouvez quelque chose qui sort de l’ordinaire, faites-le nous savoir dans le repo sur GitHub, ou Twitter / X.

