FluentUI.Blazor v4.7.2
Vue d’ensemble
Nous venons de publier une nouvelle version 4.7.2 de Microsoft.FluentUI.AspNetCore.Components. Cette version corrige certains bugs détectés ces derniers jours, mais ajoute également quelques nouvelles fonctionnalités.
- DataGrid: nouveau paramètre
ShowHoveret Multi-sélection de lignes. - InputLabel: nouveau paramètre
Orientationpour positionner le label devant ou au-dessus du composant.
DataGrid
-
Intégration du paramètre
ShowHoverpour souligner automatiquement la ligne survolée. -
Implémentation de l’option MultiSelect par l’ajout d’une colonne supplémentaire nommée
SelectColumn.
Il y a deux façons de gérer une SelectColumn.
-
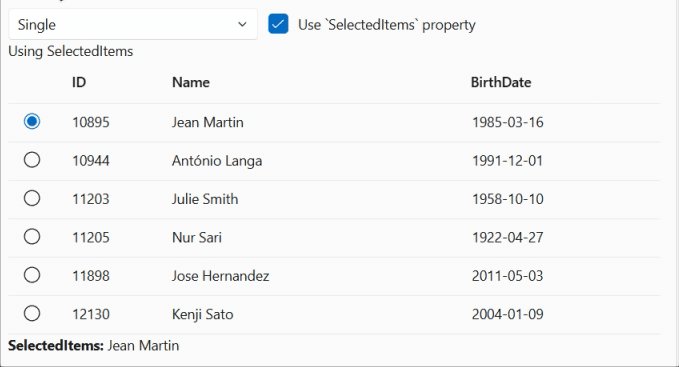
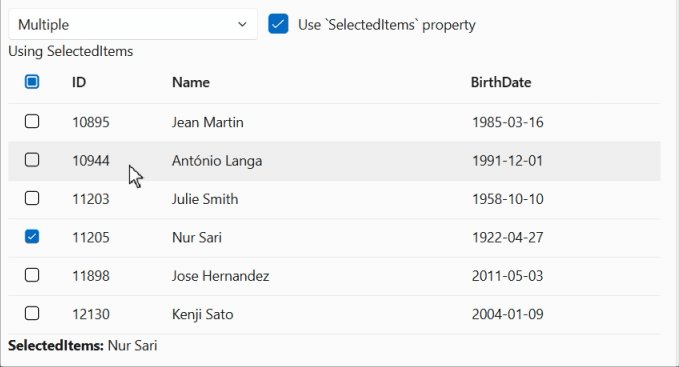
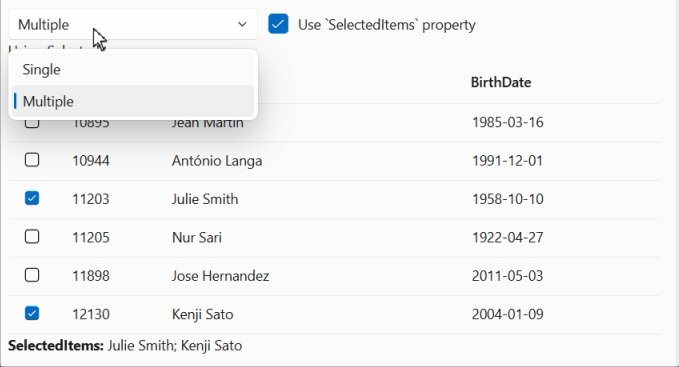
Soit en fournissant une liste de données via
Itemset en laissant la grille gérer entièrement les lignes sélectionnées, via la propriétéSelectedItems.<FluentDataGrid Items="@People" ShowHover="true" TGridItem="Person"> <!-- THIS LINE TO HAVE MULTISELECT --> <SelectColumn TGridItem="Person" SelectMode="@DataGridSelectMode.Multiple" @bind-SelectedItems="@SelectedItems" /> <PropertyColumn Width="100px" Property="@(p => p.PersonId)" Title="ID" /> <PropertyColumn Width="300px" Property="@(p => p.Name)" /> <PropertyColumn Width="150px" Property="@(p => p.BirthDate)" Format="yyyy-MM-dd" Sortable="true" /> </FluentDataGrid> -
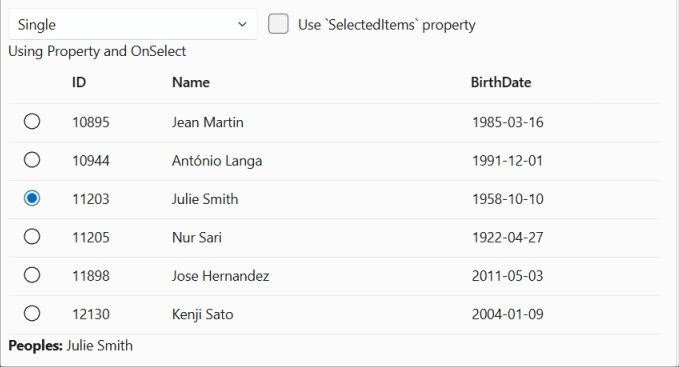
Ou en gérant manuellement la façon dont les lignes sélectionnées sont sauvegardées, via
Property,OnSelectetSelectAll. Cela nécessite plus de configuration mais est probablement plus intéressant quand on utiliseVirtualizeou quand on gère directement une propriété personnaliséeIsSelected.Property: Fonction à exécuter pour afficher l’icône coché/décoché, en fonction de votre modèle de données.OnSelect: Action à exécuter lorsque la ligne est sélectionnée ou désélectionnée.SelectAll: Valeur indiquant si la case à cocher [All] est sélectionnée.
<FluentDataGrid Items="@People" ShowHover="true" TGridItem="Person"> <!-- THIS LINE TO HAVE MULTISELECT --> <SelectColumn TGridItem="Person" SelectMode="@DataGridSelectMode.Multiple" Property="@(e => e.Selected)" OnSelect="@(e => e.Item.Selected = e.Selected)" SelectAll="@(People.All(p => p.Selected))" SelectAllChanged="@(all => People.ToList().ForEach(p => p.Selected = (all == true)))" /> <PropertyColumn Width="100px" Property="@(p => p.PersonId)" Title="ID" /> <PropertyColumn Width="300px" Property="@(p => p.Name)" /> <PropertyColumn Width="150px" Property="@(p => p.BirthDate)" Format="yyyy-MM-dd" Sortable="true" /> </FluentDataGrid>
Ces exemples utilisent une classe contenant :
DataGridSelectMode Mode = DataGridSelectMode.Multiple;
IEnumerable<Person> SelectedItems = People.Where(p => p.Selected);
record Person(int PersonId, string Name, DateOnly BirthDate)
{
public bool Selected { get; set; }
};

InputLabel: Orientation
Comme indiqué dans le Fluent Design, une étiquette doit être placée au-dessus du composant d’entrée auquel elle appartient. Il est également indiqué : “En option, vous pouvez aligner les étiquettes à gauche si l’espace est limité et si les champs sont d’un type et d’une largeur cohérents. Soyez prudent lorsque vous alignez les étiquettes à gauche, car cela peut nuire à la lisibilité.”
Cette option peut bien sûr être utilisée dans une barre d’outils, par exemple. Pour faciliter le placement de l’étiquette devant l’entrée plutôt qu’au-dessus, un paramètre Orientation est ajouté au composant. En réglant sa valeur sur Orientation.Horizontal (la valeur par défaut est Orientation.Vertical), le label est aligné devant le composant.
<FluentInputLabel ForId="s1" Orientation="Orientation.Horizontal">Select something</FluentInputLabel>
<FluentSelect Id="s1" Class="below outline" @bind-Value="@comboboxValue" TOption="string">
<FluentOption id="option-15">Option 1</FluentOption>
<FluentOption id="option-16">Second option</FluentOption>
<FluentOption id="option-17">Option 3</FluentOption>
</FluentSelect>

Corrections diverses
Le reste des corrections et des changements pour cette version est (à nouveau) une liste assez longue. Nous vous renvoyons à la page What’s new sur le site de la documentation pour une vue d’ensemble complète (y compris les liens vers les problèmes et les demandes de modifications sur GitHub).
Web sites
- Documentation: https://www.fluentui-blazor.net
- Preview: https://preview.fluentui-blazor.net
- NuGet packages .NET8: https://aka.ms/blazor/fluentui/libs
Feedback
Si vous trouvez quelque chose qui sort de l’ordinaire, faites-le nous savoir dans le repo sur GitHub, ou Twitter / X.

