Blazor Render Modes dans .NET 8
Avant .NET 8, vous exécutiez généralement l’ensemble de votre application Blazor en utilisant l’un des modèles d’hébergement de Blazor : WASM ou Server.
- Avec Blazor Server, vos composants s’exécutent sur le serveur et toutes les interactions entre le navigateur et le serveur ont lieu via une connexion socket ouverte.
- Avec Blazor WASM, l’intégralité de votre application est expédiée au navigateur où elle s’exécute ; Et toutes les interactions avec l’interface utilisateur sont gérées directement dans le navigateur.
.NET 8 vous donne la possibilité de contrôler la façon dont vos composants s’exécutent, en modifiant ce que l’on appelle le Render Mode.
Les modes de rendu des composants dans .NET 8 sont les suivants :
- Statique côté serveur
- Serveur interactif
- WASM interactif
- Auto interactif
- Streaming
Mais qu’est-ce que c’est ? Lequel utiliser ?
1. Static Server-Side Rendering (Static SSR)
Lorsque vous créez un nouveau projet Blazor Web App, en choisissant le “Interactive Render Mode = None”, vous créez un projet Blazor avec un rendu statique.
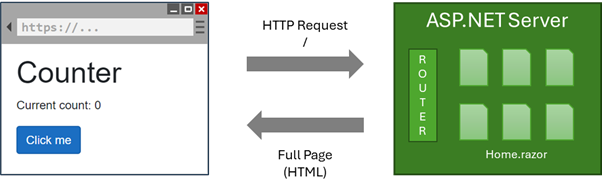
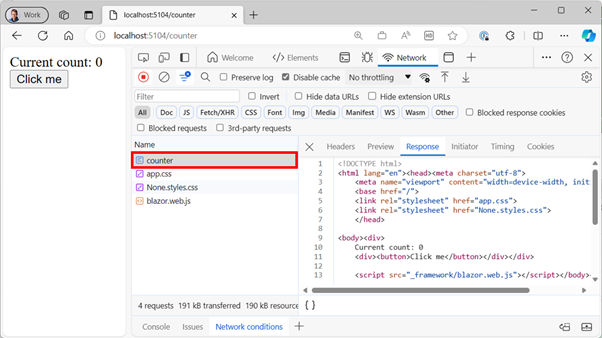
Par défaut, les composants utilisent le rendu côté serveur statique (Static SSR). Le composant s’affiche dans le flux de réponses et l’interactivité n’est pas activé.

L’ensemble de la page demandée est envoyé au client. L’utilisateur qui cliquera sur le bouton n’exécutera pas de code sur le serveur. Par contre, il est toujours possible de créer du code JavaScript personnalisé pour gérer un HTML Form qui appellera une autre page sur le serveur.

Pour que le rendu statique fonctionne, il faut au minimum les deux appels :
builder.Services.AddRazorComponents();
...
app.MapRazorComponents<App>();
Avantages
Le rendu statique est particulièrement utile pour les sites où l’affichage des informations est essentiel, comme des pages de produits en ligne, des graphiques non interactifs, etc.
Le rendu statique côté serveur est simple et ne nécessite pas l’utilisation de composants de longue durée ou d’états de composants.
ASP.NET traite la requête entrante, effectue le rendu du composant, puis s’en débarrasse immédiatement. Si vous avez l’habitude de construire des applications web à l’aide de Razor Pages ou de MVC, l’utilisation de composants Razor vous semblera très similaire.
Inconvénients
Étant donné que les composants sont rendus de manière statique, vous ne pouvez pas mettre facilement en place de gestionnaires d’événements pour les événements DOM, comme le fait que l’utilisateur clique sur un bouton. Vous pouvez capturer les données de l’utilisateur via des HTML Forms, mais toute interactivité plus avancée nécessiterait l’un des autres modes.
2. Server Side Rendering (Interactive SSR)
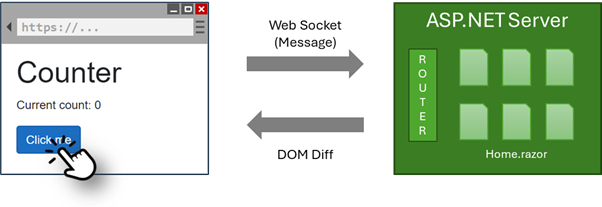
Lorsque vous créez un nouveau projet de type “Interactive Render Mode = Server”, vous créez un projet Blazor dont le composant est généré de manière interactive à partir du serveur. Les interactions avec l’utilisateur sont gérées via une connexion WebSocket/SignalR, en temps réel avec le navigateur.

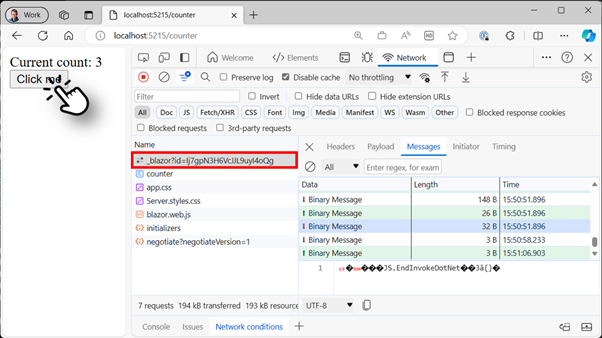
Lors que premier appel, la page est envoyée au client avec son état initial. A chaque fois que l’utilisateur clique sur le bouton, un message WebSocket est envoyé au serveur qui calcule la partie de code HTML (DOM Diff) a envoyer au client. Nous pouvons voir ces échanges de messages, dans l’onglet Network de la console de développement web.

Pour que le rendu Server soit opérationnel, il faut au l’activer via ces commandes:
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
...
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
Vous pouvez également activer le rendu dans un seul composant Razor l’attribut :
@rendermode RenderMode.InteractiveServer
Mais également lors de l’instanciation du composant, ou de toute l’application (via le Router) :
<MyComponent @rendermode="RenderMode.InteractiveServer" />
<Routes @rendermode="RenderMode.InteractiveServer" />
Avantages
Le mode Serveur est un moyen simple d’activer l’interactivité pour votre application.
Comme le composant est toujours exécuté sur le serveur, il n’est pas nécessaire d’introduire une API Web pour traiter les demandes (vos composants peuvent appeler la logique métrier ou se connecter directement aux données).
À partir de .NET 8, les circuits du serveur Blazor sont déconnectés automatiquement lorsqu’ils ne sont plus nécessaires. Dans ce cas, si nous naviguons vers une page différente sans composants serveur interactifs, la connexion socket sous-jacente sera déconnectée après un court laps de temps, ce qui réduira la charge sur le serveur.
Inconvénients
Dans ce mode, chaque interaction est envoyée à votre serveur via la connexion par socket web, qui doit garder une trace de tous les composants “actifs”. Cela signifie que votre serveur doit être capable de supporter la charge.
Si la connexion entre le navigateur et le serveur est perdue, un message d’erreur s’affiche et l’application cesse de fonctionner. L’utilisateur sera alors obligé de recharger l’application.
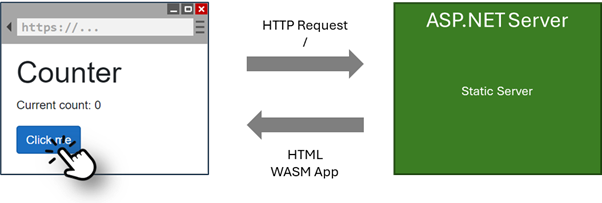
3. WASM Rendering
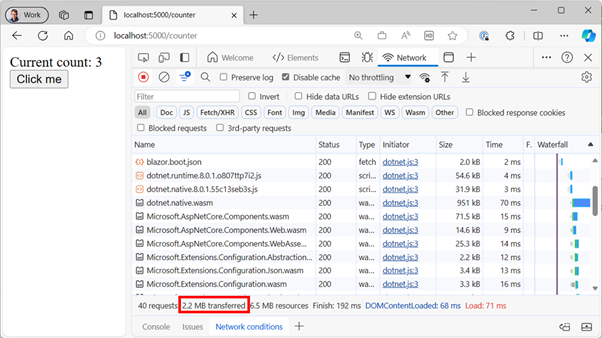
Lorsque vous créez un nouveau projet de type “Interactive Render Mode = WebAssembly”, vous créez un projet Blazor qui affiche le composant de manière interactive sur le client en utilisant Blazor WebAssembly. Le runtime .NET et l’ensemble des bibliothèques sont téléchargés et mis en cache lorsque le composant WebAssembly est initialement affiché.
Lors de la publication d’un projet WebAssembly, le compilateur exécute un processus de Trimming, qui réduit la taille des paquets publiés. Le Trimming supprime tous les types et toutes les méthodes qui ne sont pas utilisées dans votre projet.

Lors du premier appel, la page et toutes les bibliothèques .NET (réduites) sont envoyées au client. A chaque fois que l’utilisateur clique sur le bouton, le code WASM présent sur le client est exécuté et le résultat HTML est mis à jour.

Pour que le rendu WebAssembly soit opérationnel, il faut au l’activer via ces commandes:
builder.Services.AddRazorComponents()
.AddInteractiveWebAssemblyComponents ();
...
app.MapRazorComponents<App>()
.AddInteractiveWebAssemblyRenderMode ();
Vous pouvez également activer le rendu dans un seul composant Razor l’attribut :
@rendermode RenderMode.InteractiveWebAssembly
Mais également lors de l’instanciation du composant, ou de toute l’application (via le Router) :
<MyComponent @rendermode="RenderMode.InteractiveWebAssembly" />
<Routes @rendermode="RenderMode.InteractiveWebAssembly" />
Avantages
L’atout majeur de WASM est sa capacité à fonctionner en mode déconnecté. Vous obtenez des composants totalement interactifs sans avoir besoin d’utiliser les ressources du serveur pour votre application. Avec ces composants fonctionnant dans le navigateur, vous laissez vos utilisateurs prendre en charge la puissance de traitement.
Contrairement au rendu Serveur où il faut laisser le temps aux messages WebSocket d’arriver au serveur et au résultat de revenir au client, ici tout se passe dans le navigateur et l’expérience de l’utilisateur est donc beaucoup plus fluide.
Vos composants peuvent également fonctionner “hors ligne” dans ce mode, car tout se passe dans le navigateur (bien que vous ayez besoin d’une connexion réseau pour récupérer ou mettre à jour des données sur le serveur).
Inconvénients
Pour certains types d’applications, le téléchargement initial important du moteur d’exécution .NET et de votre application peut représenter un défi, car il retarde le chargement initial d’une page.
Comme votre application s’exécute dans le navigateur, vous devrez mettre en place une API pour gérer les interactions avec les ressources du serveur.
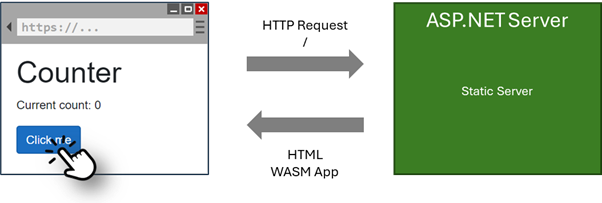
4. Auto Rendering
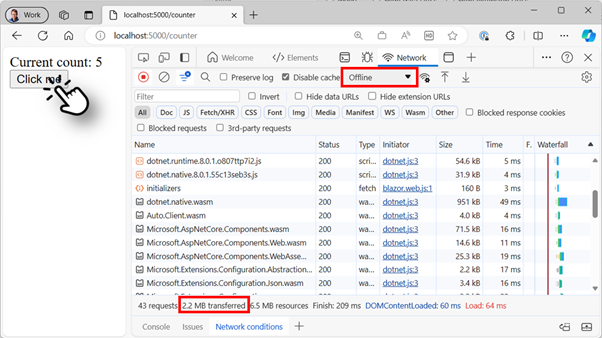
Le rendu automatique détermine comment afficher le composant au moment de l’exécution. Le composant est initialement affiché avec le rendu côté serveur interactif (SSR interactif) en utilisant le modèle d’hébergement Blazor Server. Le runtime .NET WASM et l’ensemble de l’application sont téléchargés sur le client en arrière-plan et mis en cache afin de pouvoir être utilisés lors de visites ultérieures.
Cela vous permet d’utiliser le chargement initial rapide de Blazor Server pour éviter aux utilisateurs d’attendre que WASM se charge et s’initialise, tout en continuant à utiliser WASM pour la plupart des interactions en cours (réduisant ainsi la charge de votre serveur).

Lors du premier appel, la page est générée sur le serveur (Server Rendering) et immédiatement envoyée au client. En parallèle, un processus télécharge toutes les bibliothèques .NET (réduites). Par la suite, à chaque fois que l’utilisateur clique sur le bouton, le code WASM présent sur le client est exécuté et le résultat HTML est mis à jour. Il est donc possible de se retrouver décollecté (Offline) et disposer d’une application fonctionnelle.

Pour que le rendu Auto soit opérationnel, il faut au l’activer via ces commandes:
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
...
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode()
.AddInteractiveWebAssemblyRenderMode()
Vous pouvez également activer le rendu dans un seul composant Razor l’attribut :
@rendermode RenderMode.InteractiveAuto
Mais également lors de l’instanciation du composant, ou de toute l’application (via le Router) :
<MyComponent @rendermode="RenderMode.InteractiveAuto" />
<Routes @rendermode="RenderMode.InteractiveAuto" />
Avantages
Le grand avantage ici est que vous pouvez éviter le défi de faire attendre vos utilisateurs pour Blazor WASM (en utilisant le serveur au départ) tout en utilisant WASM pour la plupart des interactions par la suite.
Le résultat est une charge beaucoup plus légère pour votre serveur et une interface utilisateur plus rapide pour vos utilisateurs.
Inconvénients
La conception de vos composants pour qu’ils s’exécutent dans plusieurs modes de rendu est plus complexe. Vous devrez vous assurer qu’ils peuvent fonctionner à la fois sur le serveur et sur le client.
Vous devrez utiliser une API Web entre le composant et vos données pour vous assurer qu’il peut être exécuté sur le client. Si vous ne souhaitez pas utiliser l’API Web en mode serveur, vous devrez créer des abstractions pour gérer les deux différentes façons d’interagir avec les ressources de votre serveur.
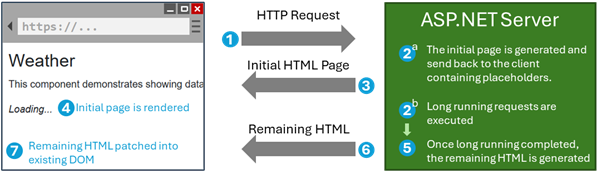
5. Stream Rendering
Le rendu en Streaming permet de diffuser des mises à jour de contenu sur le flux de réponses et améliorer l’expérience de l’utilisateur pour les composants qui exécutent des tâches asynchrones de longue durée.
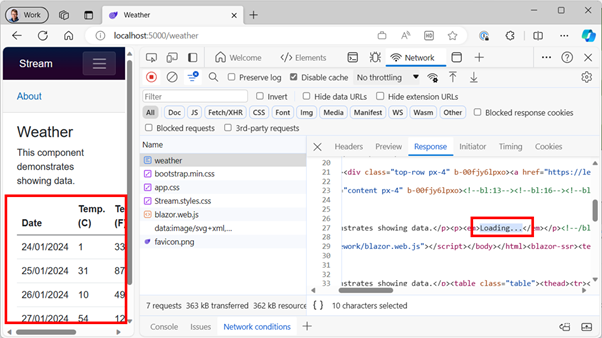
Prenons l’exemple d’un composant qui effectue une requête de base de données. Normalement, les tâches asynchrones exécutées dans le cadre du rendu d’un composant côté serveur doivent s’achever avant l’envoi de la réponse rendue, ce qui peut retarder le chargement de la page. Pour améliorer l’expérience de l’utilisateur, le rendu en Streaming rend d’abord la page entière rapidement avec un contenu fictif pendant que les opérations asynchrones s’exécutent. Une fois les opérations terminées, le contenu mis à jour est envoyé au client sur la même connexion de réponse et intégré dans le DOM.

Il est possible d’activer le Stream Rendering, dans un projet Blazor de type Static SSR ou Interactive SSR, en utilisant l’attribut [StreamRendering] (en plus du script _framework/blazor.web.js sui devrait déjà être présent dans votre page principale).

Avantages
- Amélioration des performances par rapport au SSR
- Toujours rapide quelle que soit la taille de la page
- Meilleure gestion des multipes traitements du backend
- Sites web réactifs même dans des conditions difficiles
- Optimisation du référencement
Inconvénients
- La mise en cache est plus difficile, mais reste possible
- Certains modèles sont compliqués à intégré avec la diffusion en continu
Références
- https://learn.microsoft.com/en-us/aspnet/core/blazor/components/render-modes
- https://learn.microsoft.com/en-us/aspnet/core/blazor/components/rendering

