FluentUI.Blazor v4.9
Overview
Before we can all get out and enjoy our well-deserved summer vacation, we’re pleased to bring you a new version of the FluentUI Blazor 4.9 library. In this release, we’ve added a few new features to existing components and fixed a few issues.
With this update, we’ve focused on improving user experience and component performance. We’ve introduced features that make it even easier to integrate FluentUI Blazor into your projects, and optimized certain elements for greater fluidity and responsiveness. Find out more about these new features to make your development even more pleasant and efficient.
- New FluentRating component
- FluentDataGrid
- WCAG 2.2 support - one-click column resizing.
- Added
OnCellClickandSelectColumn.SelectFromEntireRow. - Enumerations support
- CssBuilder - Added
ValidateClassNamesconfiguration. PlaceHoldermanagement in the FluentSelect component.- Updated DialogService.
UpdateDialogAsyncto refresh parameters and content.
New “FluentRating” component
We’ve added a new FluentRating component that lets users assign a rating to a particular element. By default, the rating is set to 5 stars, but the number and symbol used can be customized.
This component is also Accessible using the arrow keys to increase (→ / ↑) or decrease (← / ↓) the value.
Pressing Shift + arrow sets the value to 0 or the maximum.
<FluentRating Max="10" Value="2" Label="Test" />

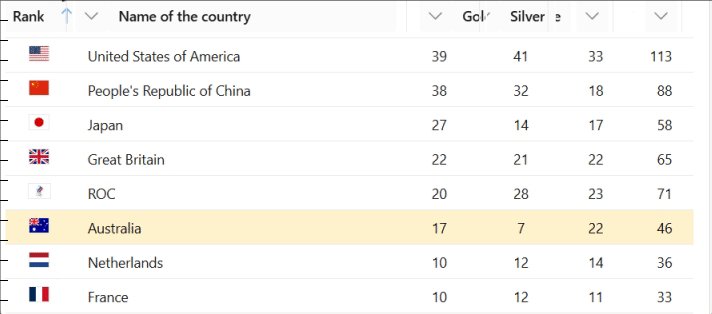
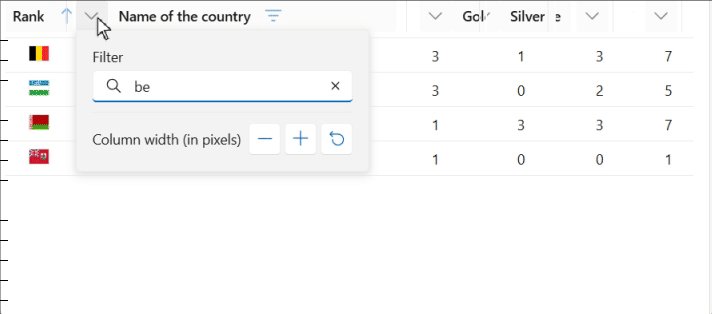
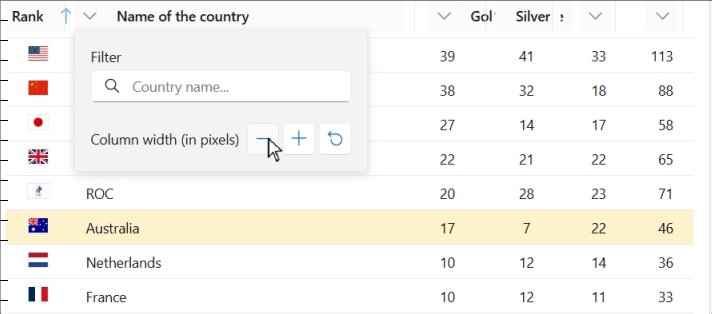
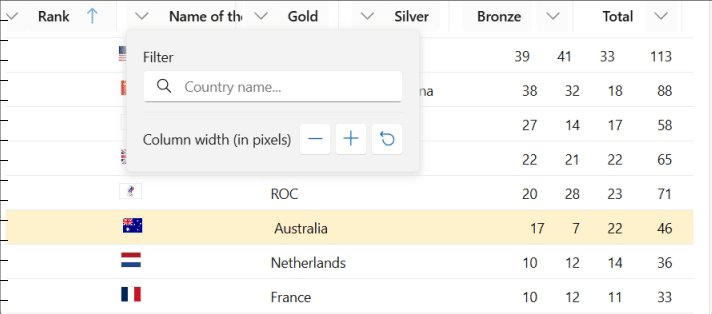
FluentDataGrid - WCAG 2.2 support - One-click column resizing.
To comply with the Accessibility WCAG 2.2 standard, we’ve added a way to resize columns with a single click.
Once the attribute ResizeType="DataGridResizeType.Discrete" has been added to the grid, an icon for access to the control panel is present
for the columns concerned. The user can open it to filter column content and easily resize the column.

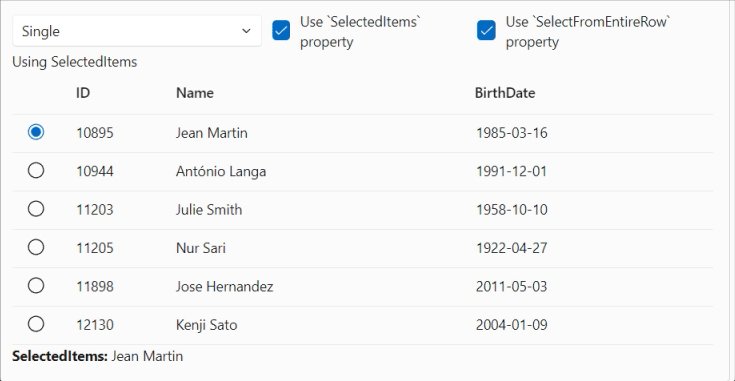
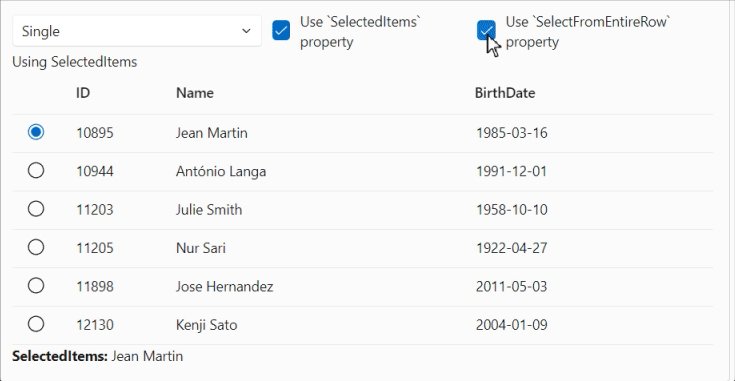
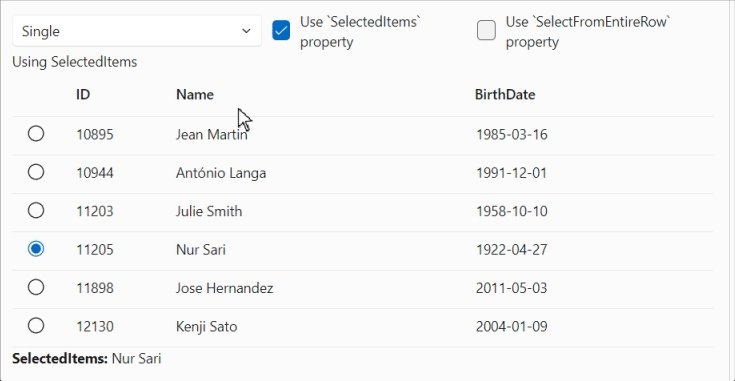
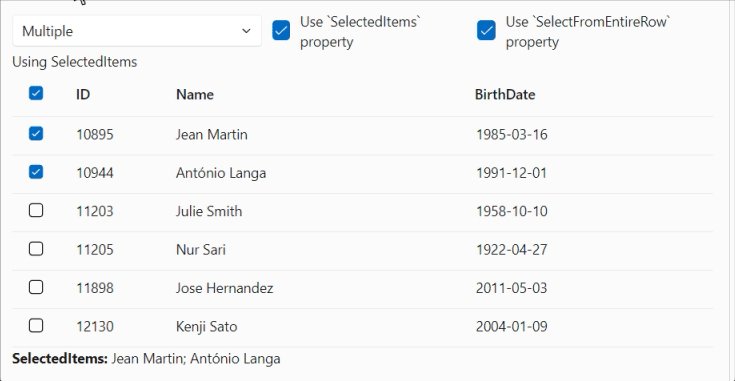
FluentDataGrid - Added OnCellClick and SelectColumn.SelectFromEntireRow.
In response to certain user requests, we’ve added a SelectFromEntireRow="false" property.
By default, this property is true to maintain compatibility with existing behavior.
By changing this property to false, the user can no longer click on the grid line,
but only on the selection column to select data.
We’ve also added an OnCellClick event to capture the click on a specific cell.
Example (simplified)
<FluentDataGrid Items="@People" TGridItem="Person">
<SelectColumn TGridItem="Person"
SelectMode="..."
SelectFromEntireRow="@SelectFromEntireRow" // 👈 New property
@bind-SelectedItems="@SelectedItems" />
<PropertyColumn Width="100px" Property="@(p => p.PersonId)" />
<PropertyColumn Width="300px" Property="@(p => p.Name)" />
<PropertyColumn Width="150px" Property="@(p => p.BirthDate)" />
</FluentDataGrid>

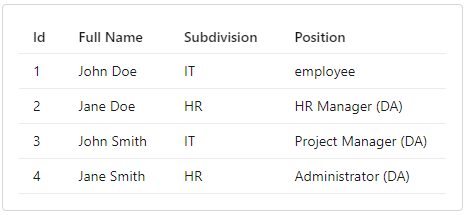
FluentDataGrid - Enumerations
When a PropertyColumn column in a DataGrid defines an expression, it always returns a string value.
In the case of an Enumeration, it simply returns the string representation of that value.
By using a DisplayAttribute, it is now possible to define a user-friendly name for this value.
public enum Positions
{
employee,
[Display(Name = "HR Manager (DA)")]
HRManager,
[Display(Name = "Project Manager (DA)")]
ProjectManager,
[Display(Name = "Administrator (DA)")]
Administrator
}

CssBuilder - Add a ValidateClassNames configuration.
The styles used by FluentUI are included in the package. You don’t need to do anything to include them in your project.
But you can always add your own styles, using the class or style attribute on components.
By default, classes are organized and verified by the component itself (notably by checking that class names are valid).
Some frameworks, such as Tailwind CSS, add exceptions to class names (e.g. min-h-[16px] or bg-[#ff0000])
which are invalidated by our verification process. For example, square brackets are not allowed in class names,
because they don’t respect the RegEx ^-?[_a-zA-Z]+[_a-zA-Z0-9-]*$ as discussed in this StackOverflow thread.
In this case, you can disable class name validation by adding this code to your Program.cs file:
builder.Services.AddFluentUIComponents(options =>
{
options.ValidateClassNames = false;
});
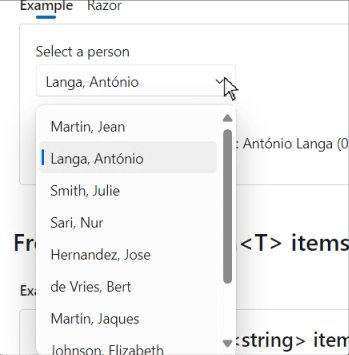
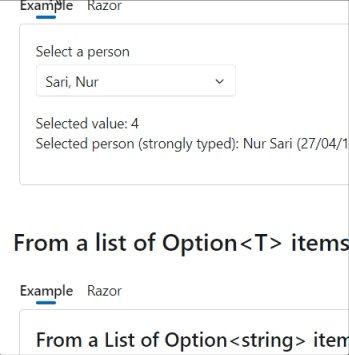
FluentSelect - Placeholder
The FluentSelect component now correctly display the Placeholder attribute.
Initially, this attribute was not available for the web component fluent-select. But a workaround is possible by adding a “fake” invisible first element.
This allows it to be displayed only when the user opens the form for the first time.
It then disappears when the user selects an item, and is not present in the list displayed on the screen.
<FluentSelect TOption="Person"
Label="Select a person"
Placeholder="Make a selection..."
... />

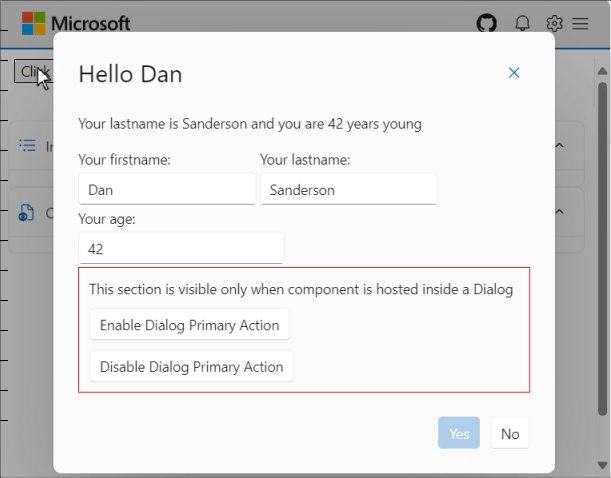
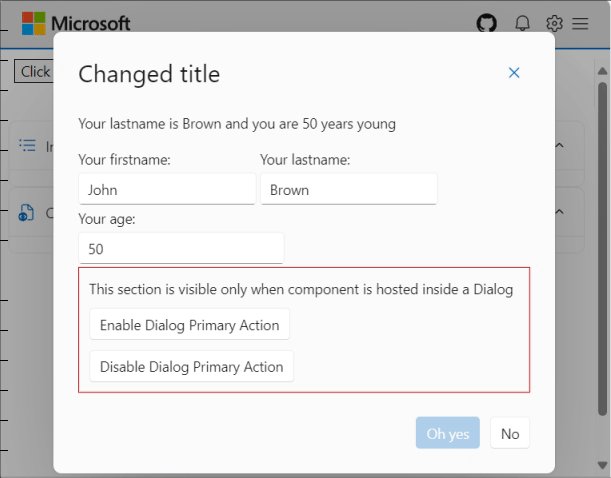
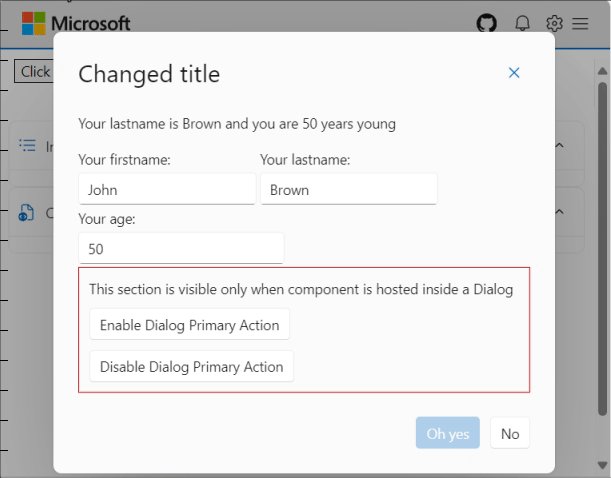
DialogService - UpdateDialogAsync to refresh paremeters and content
The UpdateDialogAsync method has been adapted to update all dialog box data: the Parameters (title, buttons, …) and the Content.
var dialog = await dialogService.ShowDialogAsync<TestDialogHeaderFooter>(myUser, parameters);
parameters.Title = "My new title";
parameters.PrimaryAction = "Oh yes";
parameters.Content = new() { Id = 2, Name = "Vincent" };
await dialogService.UpdateDialogAsync(dialog.Id, parameters);

NuGet Previews feed
Every time a commit is pushed to the dev development branch, the Core main library is published
on a special NuGet repository.
dotnet nuget add source --name dotnet8 https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet8/nuget/v3/index.json
This will add the stream to your existing nuget.config file. See How configure NuGet behavior? to find out more.
Alternatively, if you use Visual Studio, you can Install and manage packages in Visual Studio
and add the feed https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet8/nuget/v3/index.json.
⚠️ This NuGet is a preliminary version and is not intended for production use. It is intended to be used to test the latest features and bug fixes.
If you only want the latest final version of FluentUI-Blazor, the packages are on NuGet.org.
As the feed address shows, our packages are now created in the .NET Core Engineering environment (dnceng). A big step forward for the security, stability and longevity of the library!
Corrections diverses
The rest of the fixes and changes for this release are (again) quite a long list. We refer you to the What’s new page on the documentation site or to the GitHub release page for a complete overview (including links to issues and change requests on GitHub).
Web sites
- Documentation: https://www.fluentui-blazor.net
- Preview: https://preview.fluentui-blazor.net
- NuGet packages .NET8: https://aka.ms/blazor/fluentui/libs
Feedback
If you find something out of the ordinary, let us know in the repo on GitHub, or Twitter / X.

